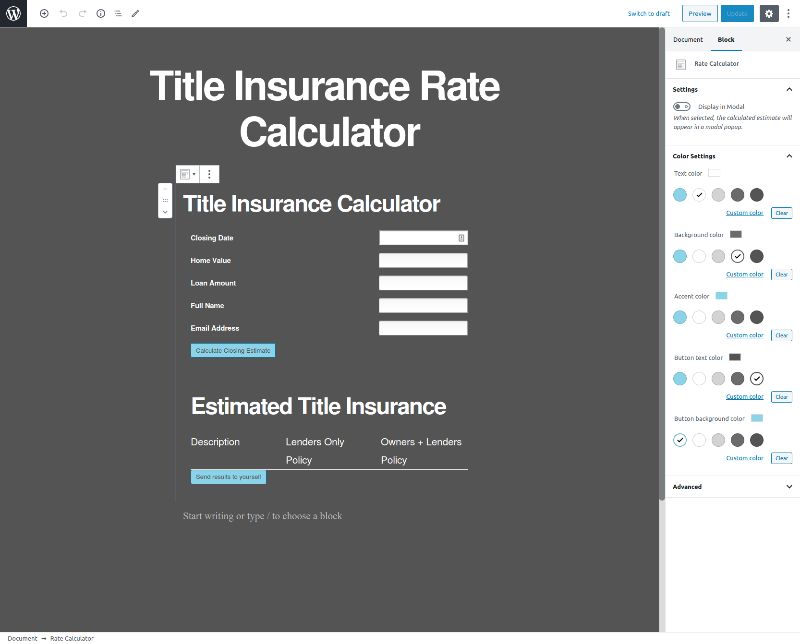
Rate Calculator includes a "Block" for easily adding to any page. You can customize the styling of Rate Calculator to fit your Website.
Requirements
- Rate Calculator is installed and activated. Read Quick Start.
- Your Website uses WordPress Block Editor.
- You have added the Rate Calculator block to a page or post.
To begin styling Rate Calculator, click on the block that is rendered the content.

Available Settings
Title - A short description or call to action for your visitors.
Modal - Displays rates in a popup.
Text Color - Sets the color of text elements.
Background Color - Sets the background color of the modal. Only works when Modal is enabled.
Accent Color - Currently not used.
Button Text Color - Sets the text color of all buttons.
Button Background Color - Sets the background color of all buttons.
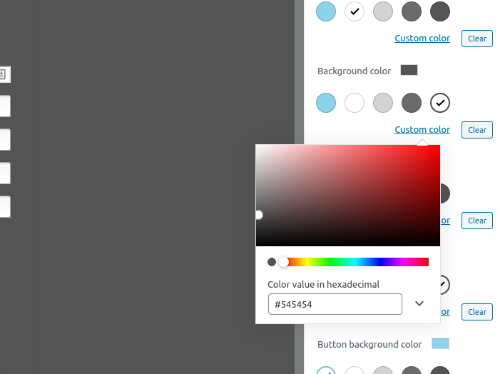
If you do not like the default color options, you may set any color you like from the Custom Color link located by each color option.

When selecting colors, it is important to maintain a high level of contrast so visitors can easily distinguish the different elements. If you are unsure, you can test your color combinations with this online color contrast checker.
NOTE: If you click "Clear" next to any of the colors, the default colors will be applied to Rate Calculator.
Advanced ( Developers / Themers )
Rate Calculator color settings are written to CSS custom properties. It is relatively easy to override the styles in a CSS file. Additionally, if your theme provides styling for the elements, they may override the block styles.